
§20. フラクタルを利用したスプラッシュスクリーンの作成
アプリケーションを起動した時、各アプリケーション独自の起動画面が現れます。この画像をスプラッシュスクリーンと呼びます。ここではフラクタルを利用して見栄えの良いスプラッシュスクリーンを作り、GIMPのスプラッシュスクリーンとして適用してみます。このチュートリアルは、GIMPUSERS.comのチュートリアルCreate a colorful stream of light with particlesを参照しています。
目次のページに戻る

|
|

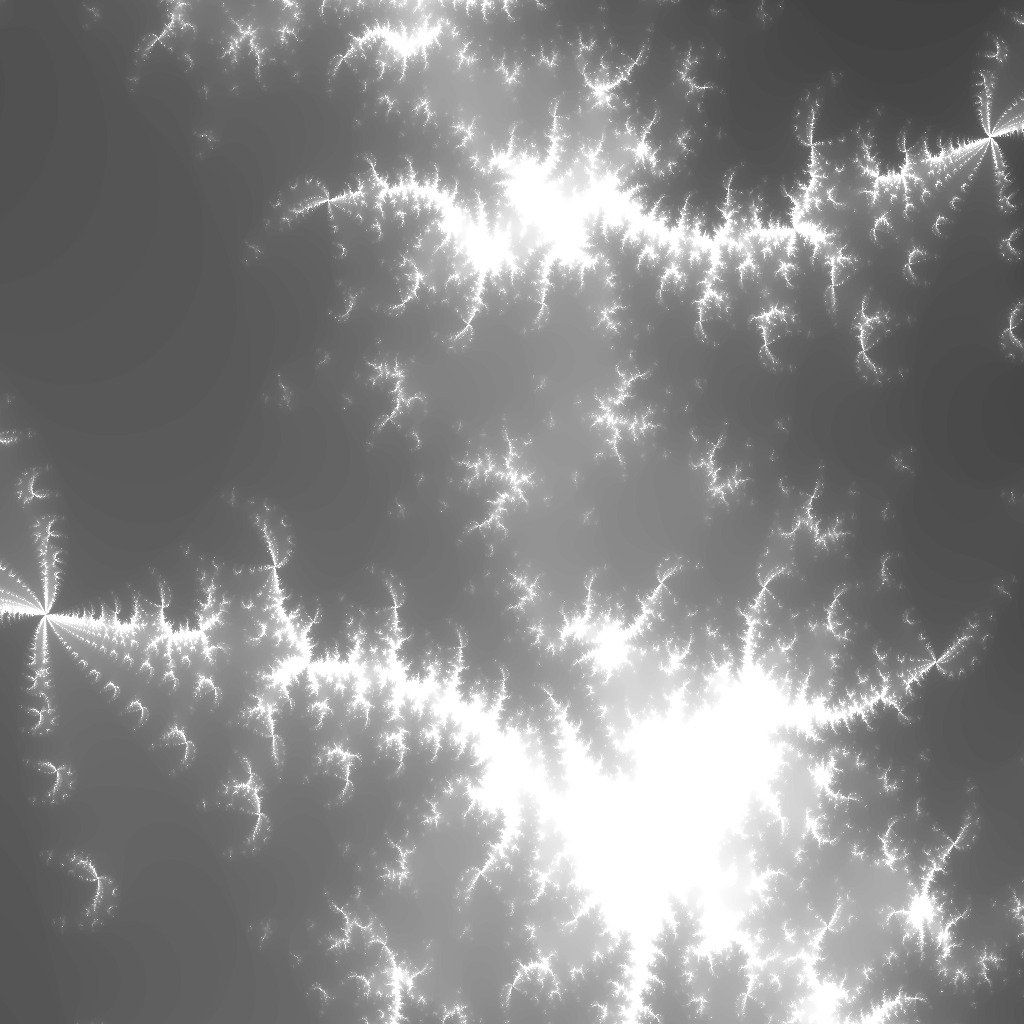
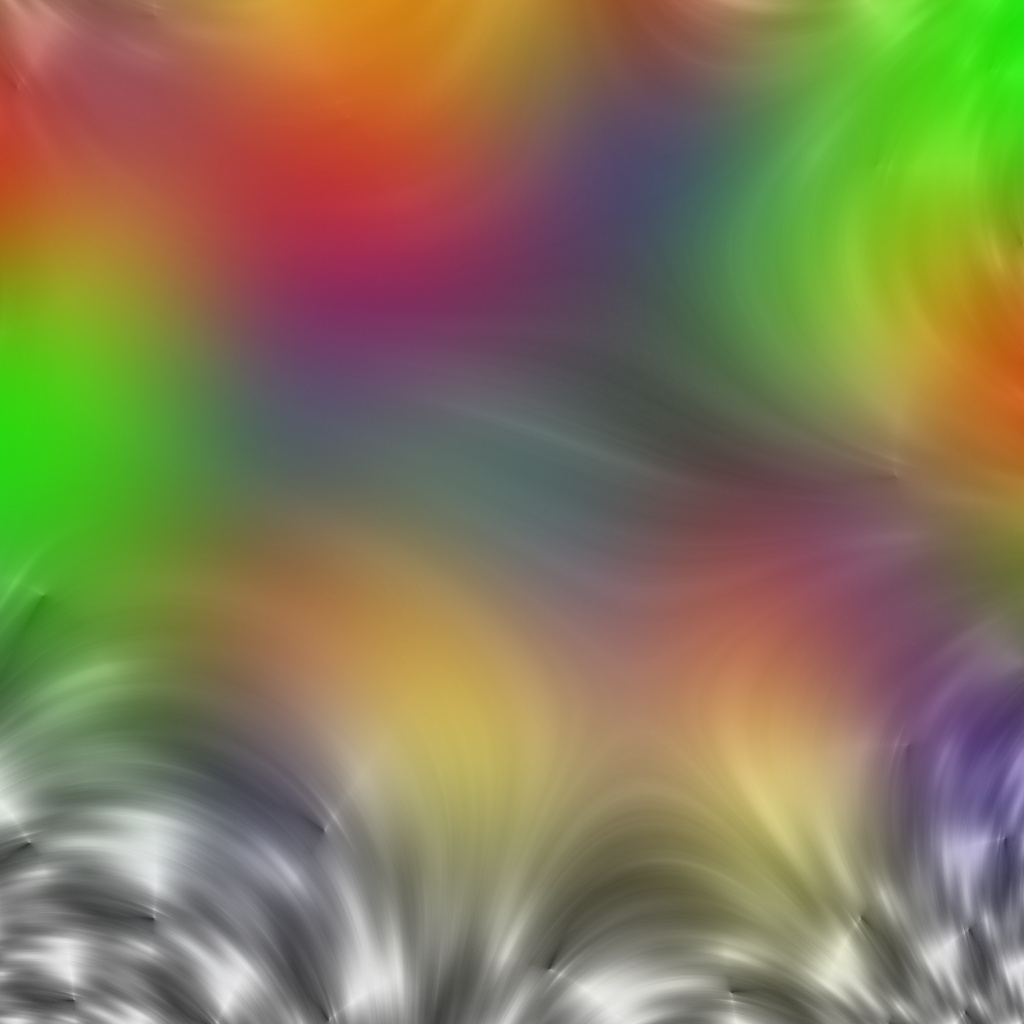
Step1-2 フラクタル適用後。

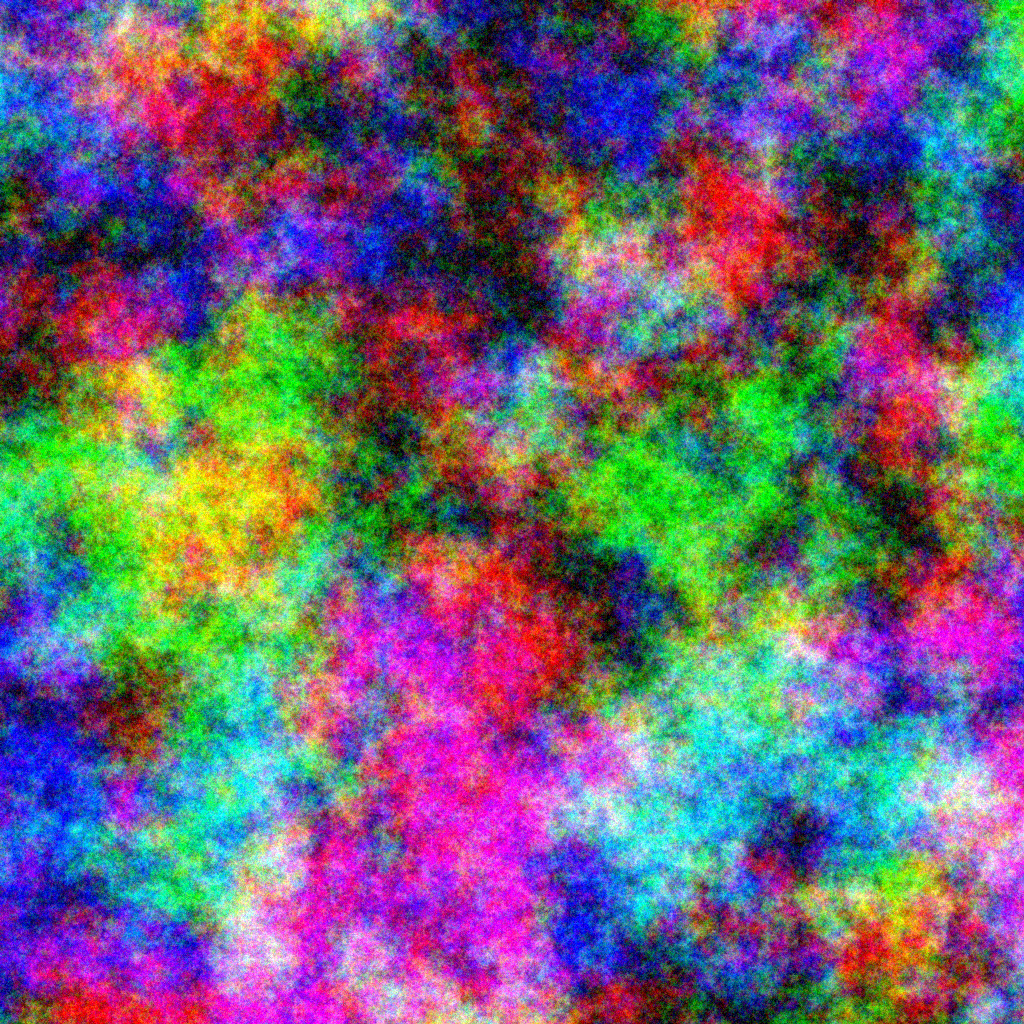
Step1-5 プラズマ適用後。
|
Step 1
スプラッシュスクリーンに明暗を作成するための下準備。
サイズ=1024*1024 背景色:白 2/ スプラッシュスクリーン中に明るい部分と暗い部分を作成します。これを実装するために、フラクタルと雲の効果を組み合わせて使用します。 フィルター>下塗り>フラクタルエクスプローラ 設定: フラクタルエクスプローラのプリセットタブで、Explosiveを選択。 他はDefaultのまま、適用ボタンをクリック。次にOKボタンをクリックします。 3/ 背景となっているレイヤー名を変更します。 レイヤー名=Fractal-Explosive 4/ 新規レイヤーを作成します。 レイヤー名=Cloud 背景=透明。 5/ Cloudレイヤーにプラズマを適用します。 フィルター>下塗り>雲>プラズマ 設定は任意です。 |

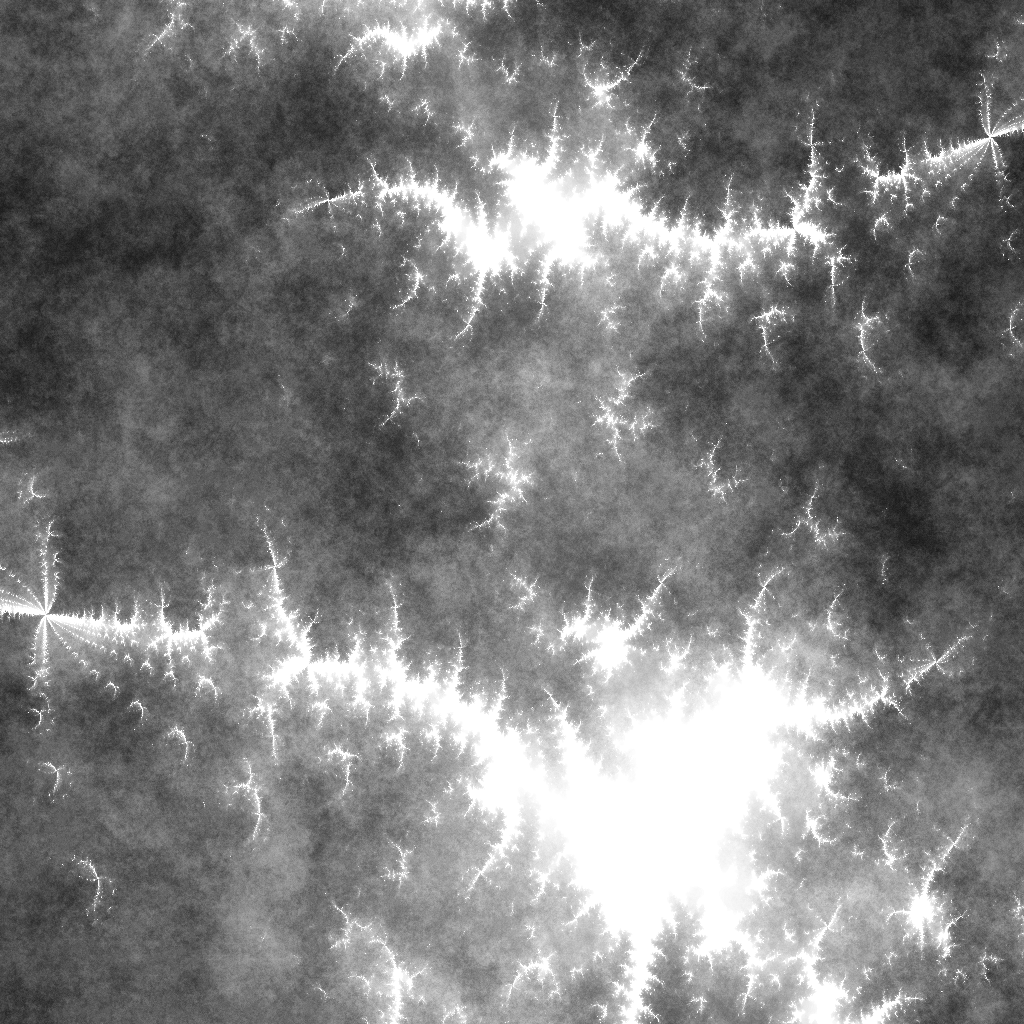
Step2-2 Cloudレイヤーのレイヤーモード変更後。

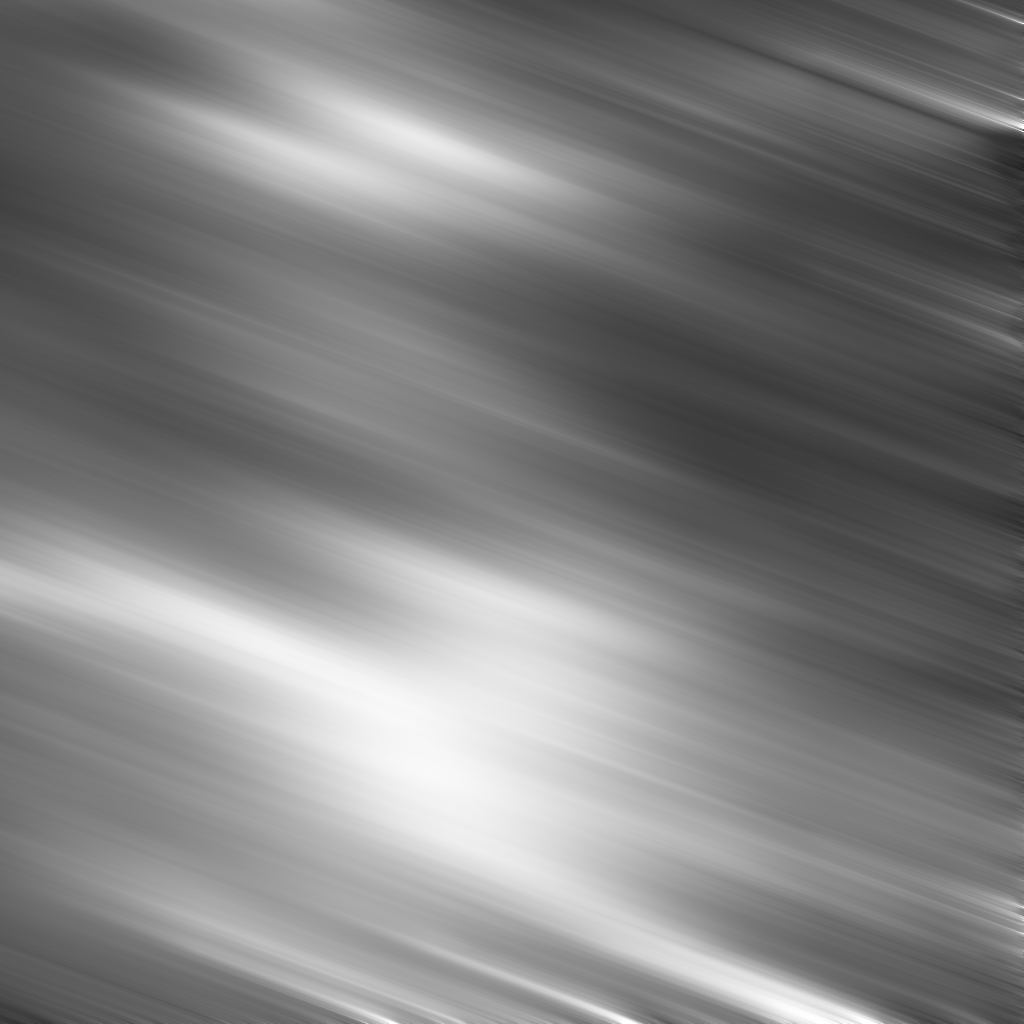
Step2-5 二回目のモーションぼかし適用後。

Step2-6 シームレス化後。
|
Step 2
フラクタルを適用したレイヤーを加工します。
明度をチェックしてOKボタンをクリックします。 2/ Cloudレイヤーのレイヤーモードを変更し、濃淡を作成します。 レイヤーモード=オーバーレイ 3/ CloudレイヤーとFractal-Explosiveレイヤーを統合します。 Cloudレイヤー上を右クリック>下のレイヤーと統合 4/ Fractal-Explosiveレイヤーの画像を流れるような線に変換します。 フィルター>ぼかし>モーションぼかし 設定: 種類=線形 長さ=200 角度=20 5/ もう一度モーションぼかしを適用します。 フィルター>モーションぼかしを再適用(ショートカットキー、[Ctrl]+[F]) 6/ 画像の四辺の境界を無くすためにシームレス化します。 フィルター>マップ>シームレス化。 |

Step3-1 フラクタルトレースの設定。

Step3-1 フラクタルトレース適用後。
|
Step 3
鋭い線形の流れを、滑らかな流線に変形します。
|

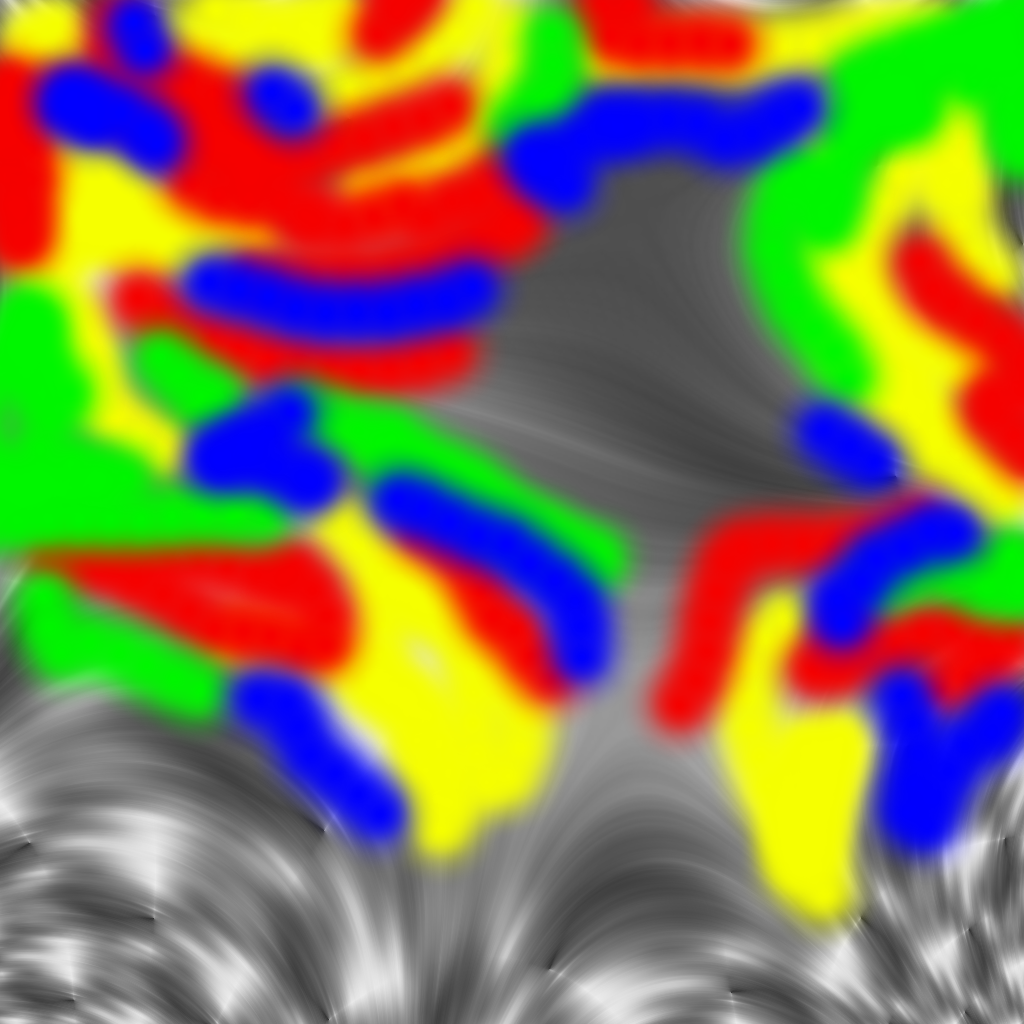
Step4-2 着色。

Step4-3 ガウシアンぼかし適用後。

Step4-4 レイヤーモード変更後。
|
Step 4
彩色します。
レイヤー名=Color 2/ 美しい線を形成するために、Colorレイヤー上に様々な色を置き、ぼかしを与えます。 設定: ブラシツール: ブラシ サイズ=10 画像上の最も明るいところには、黄色を用います。その周りに様々な色を配置するようにします。作例参照。 色の配置は黄色以外あまり気にする必要はありません。好みの抽象画(?)を描きます。 3/ Colorレイヤーにぼかしを適用します。 フィルター>ぼかし>ガウシアンぼかし 設定: ぼかし半径=300 4/ Colorレイヤーのレイヤーモードを変更します。 レイヤーモード=オーバーレイ |

Step5-2 複製したFractal-Explosiveレイヤーのレイヤーモード変更後。

Step5-2 このStep終了時点でのレイヤー構造。
|
Step 5
トリミングします。
|

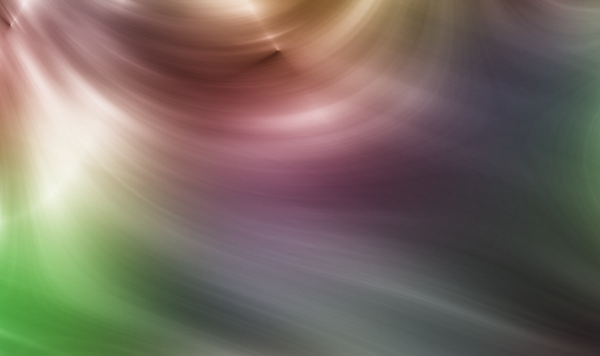
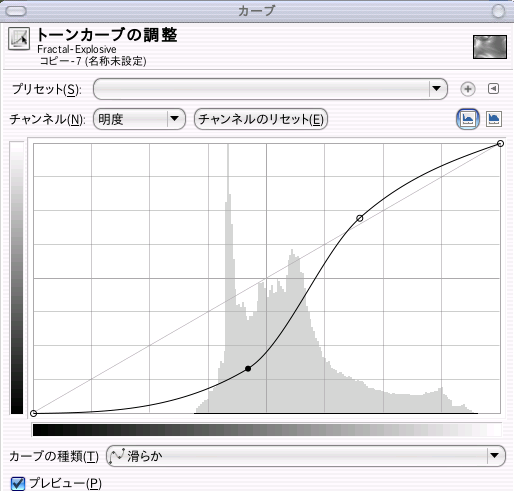
Step6-1 トーンカーブの設定。

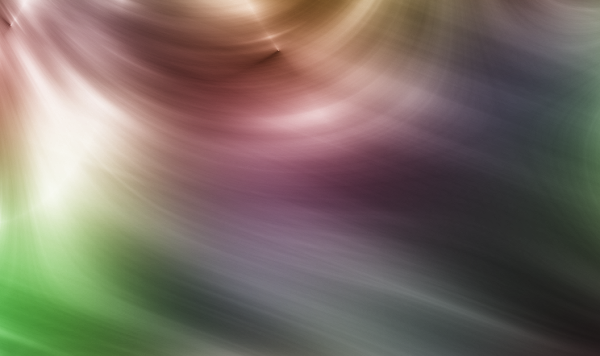
Step6-1 トーンカーブ変更後。

Step6-2 Colorレイヤーの彩度変更後。
|
Step 6
見栄えを改良します。
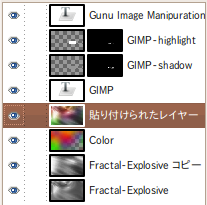
設定: 彩度=+50 3/ これ以降の操作を、別のレイヤーで実行するために可視部分をコピー&ペーストします。 編集>可視部分をコピー 次に、編集>ペースト 4/ ペーストされたレイヤーを永続的レイヤーに変換します。 貼り付けられたレイヤー選択状態で、レイヤータブ底部の新規レイヤーアイコンをクリック。 |

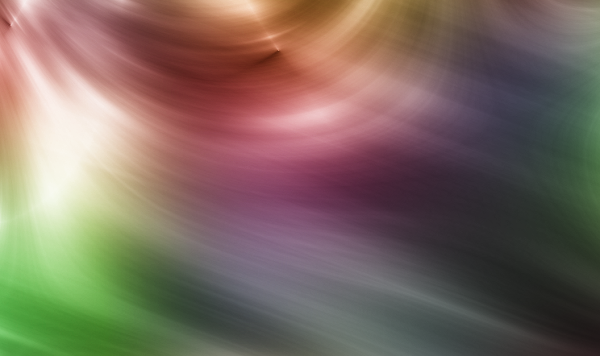
完成画像。

完成時のレイヤー構造。
|
Step 7
仕上げ。テキストを入力して完成です。
|

実画像。
|
|

参考画像。
|
|
|
************** GIMPのスプラッシュスクリーンについて(GIMP2.6を使用していると仮定)
1/ GIMPのスプラッシュスクリーンは、 300x200ピクセル以上で作成します。これより小さいと起動時に表示される起動情報が表示されない場合があります。
2/ 個人のアカウントでのみ使用する場合、スプラッシュスクリーンの保存先は:
LINUXユーザでは: /home/username/.gimp-2.6/ ディレクトリの下に”splashes”フォルダを作成し保存します。
Windowsユーザでは: C:\Documents and Settings\username\.gimp-2.6\ に”splashes”フォルダを作成し保存します。ただし、先にExplorerの隠し属性のファイルを表示するように設定しておきます。
3/ 作成した”splashes”フォルダにスプラッシュスクリーン用の画像を保存します。
4/ ”splashes”フォルダに複数のスプラッシュスクリーン用画像が存在する場合、GIMPはランダムに任意の画像をピックアップして表示します。
5/ システム上の複数のユーザが利用できる単一のスプラッシュスクリーンを製作したいのであれば、ファイル名を”gimp-splash.png”とし、以下に保存します。/usr/share/gimp/2.0/images/gimp-splash.png ただし、GIMPオリジナルの”gimp-splash.png”の名前を先に変更しておきます。 |
|
|
************** フラクタルについて(GIMPマニュアルより一部抜粋)
自然界のデザインには共通したものがある。フラクタルの例でよく用いられるのが海岸線の形である。海岸線は一見複雑に入り組んだ形状をしている。これを拡大するとさらに細かい形状が見えてくるようになり、更に拡大しても同じように複雑に入り組んだ形状をしている。これを自己相似性という。自然界の自己相似性を数学的に表現したものがフラクタルである。同じ式の繰り返しから自然界のデザインを生成しようという試みで、コンピュータの発達と共に発展している。
代表的なフラクタルとして、コッホ曲線やマンデルブロー集合などがある。
|
|